Cara Membuat Sticky Widget di Blog - Sticky widget atau yang biasa disebut widget yang menempel adalah widget yang mengikuti ketika kita scroll ke bawah maupun keatas. Kebanyakan blog menggunakan sticky widget ini untuk popular post (seperti blog saya ini), recent post / postingan terbaru, atau kadang juga saya melihat subscribe box maupun contact.
Blog saya juga memakai sticky widget ini, kalian bisa lihat di sidebar kanan. Kita juga bisa meningkatkan waktu visitor yang dihabiskan di blog kita dengan membuat recent post / popular post di sticky widget. Cara pembuatannya pun sangat gampang cuma membutuhkan waktu sekitar 5 menit. Oke langsung saja saya mulai
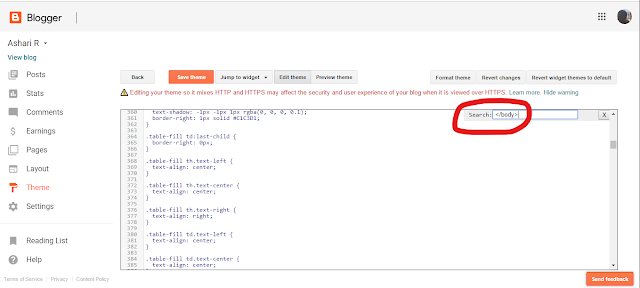
5. Kemudian cari lagi kata </body>
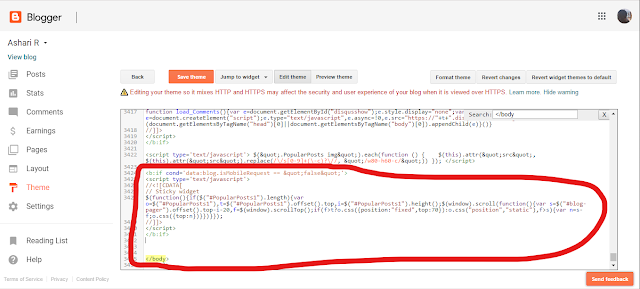
6. Copy kode dibawah ini dan letakkan di atas </body>
7. Terakhir simpan / save dan lihat hasilnya
Tutorial ini terinspirasi dari blog favorit saya Arlinadzgn, bahkan template blog saya ini adalah template buatan mba Arlina (saya redesign sedikit biar lebih menarik) :D Sekian dari postingan saya Cara Membuat Sticky Widget di Sidebar Blog. Sampai jumpa di postingan saya berikutnya. See you later
Blog saya juga memakai sticky widget ini, kalian bisa lihat di sidebar kanan. Kita juga bisa meningkatkan waktu visitor yang dihabiskan di blog kita dengan membuat recent post / popular post di sticky widget. Cara pembuatannya pun sangat gampang cuma membutuhkan waktu sekitar 5 menit. Oke langsung saja saya mulai
Cara Membuat Sticky Widget di Sidebar Blog
1. Langkah pertama login dulu ke Blogger.com
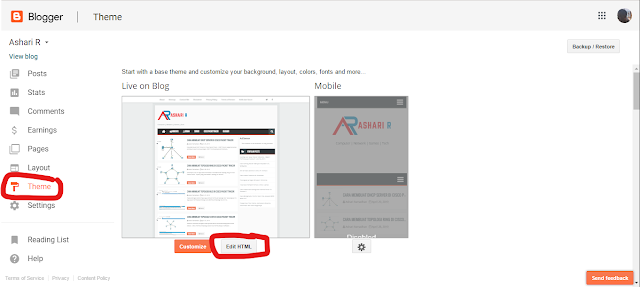
2. Setelah itu ke tab Theme / Tema > Edit HTML
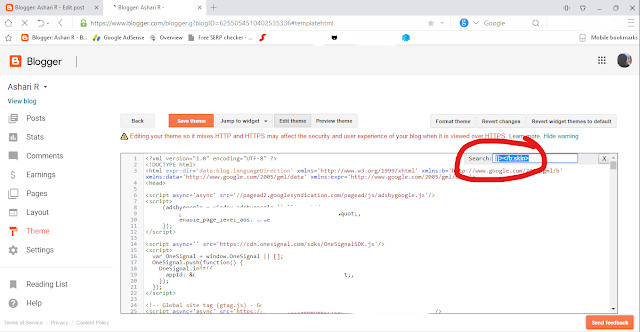
3. Click dimana saja (didalam kotak kodenya) kemudian tekan CTRL + F di keyboard, cari ]]></b:skin>
3. Click dimana saja (didalam kotak kodenya) kemudian tekan CTRL + F di keyboard, cari ]]></b:skin>
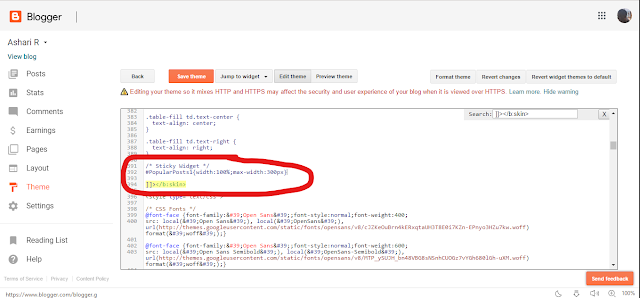
4. Selanjutnya copy code dibawah ini dan letakkan diatas kode ]]></b:skin>
/* Sticky Widget */
#PopularPosts1{width:100%;max-width:300px}
Ganti #PopularPosts1 dengan div Widget kalian yang ingin dijadikan sticky (Setiap blog mempunyai Div yang berbeda-beda)
Baca Juga
5. Kemudian cari lagi kata </body>
6. Copy kode dibawah ini dan letakkan di atas </body>
<b:if cond='data:blog.isMobileRequest == "false"'>
<script type='text/javascript'>
//<![CDATA[
// Sticky widget
$(function(){if($("#PopularPosts1").length){var o=$("#PopularPosts1"),t=$("#PopularPosts1").offset().top,i=$("#PopularPosts1").height();$(window).scroll(function(){var s=$("#blog-pager").offset().top-i-20,f=$(window).scrollTop();if(f>t?o.css({position:"fixed",top:70}):o.css("position","static"),f>s){var n=s-f;o.css({top:n})}})}});
//]]>
</script>
</b:if>
Ganti #PopularPosts1 dengan div Widget kalian ingin dijadikan sticky (Setiap blog mempunyai Div yang berbeda-beda)
Ganti #blog-pager dengan div dimana sticky widget nya akan berhenti (contohnya #comments) karena komen blogger saya matikan dan diganti dengan disqus, maka saya gunakan #blog-pager (Setiap blog mempunyai Div yang berbeda-beda)
7. Terakhir simpan / save dan lihat hasilnya
Tutorial ini terinspirasi dari blog favorit saya Arlinadzgn, bahkan template blog saya ini adalah template buatan mba Arlina (saya redesign sedikit biar lebih menarik) :D Sekian dari postingan saya Cara Membuat Sticky Widget di Sidebar Blog. Sampai jumpa di postingan saya berikutnya. See you later