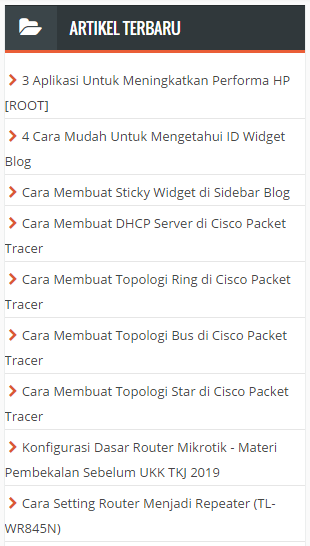
Cara Membuat Recent Post di Blogspot - Recent Posts atau juga yang biasa disebut dengan Artikel Terbaru adalah widget yang menampilkan artikel-artikel yang terbaru, baik itu hari ini, minggu ini, bulan ini, tahun ini, dan bahkan selama ini.
Selain mempercantik blog kita, widget Recent Posts ini bisa juga digunakan untuk meningkatkan waktu yang dihabiskan visitor di blog kita atau bahasa kerennya session. Dan tentu saja, blog yang mempunyai session yang tinggi, punya nilai lebih.
8. Masih di Blogger, ke menu Theme / Tema
9. Klik Edit HTML
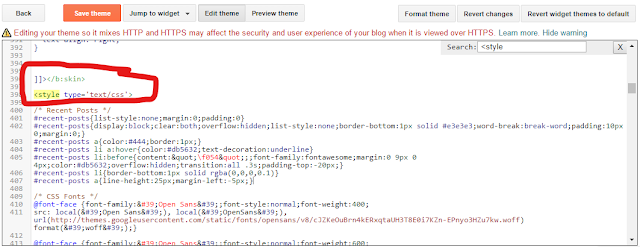
10. Cari kode "<style" yang berada dibawah "]]></b:skin>" dengan cara CTRL+F (klik kiri di box kodenya terlebih dahulu)
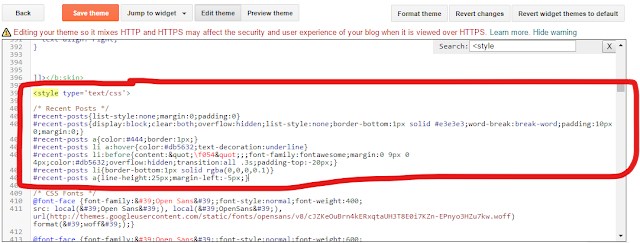
11. Copy kode CSS dibawah ini dan paste dibawah kode <style
12. Jika sudah klik Save / Simpan, dan cek hasilnya :D
Bagaimana ? Mudah bukan untuk membuat recent posts / artikel di blogspot ? Oke itu saja artikel Cara Membuat Recent Post di Blogspot kali ini. Semoga bisa membantu. Sampai jumpa di postingan saya berikutnya. See you later
Selain mempercantik blog kita, widget Recent Posts ini bisa juga digunakan untuk meningkatkan waktu yang dihabiskan visitor di blog kita atau bahasa kerennya session. Dan tentu saja, blog yang mempunyai session yang tinggi, punya nilai lebih.
Cara Membuat Recent Post di Blogspot
1. Login ke Blogger
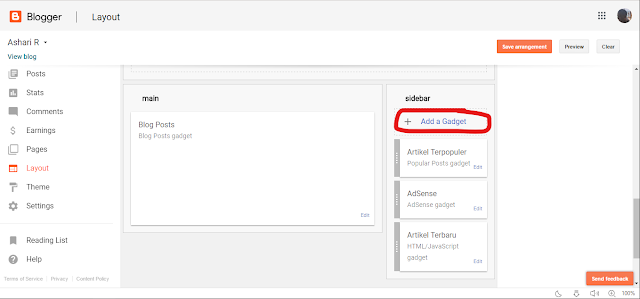
2. Kemudian ke menu Layout / Tata Letak
3. Tambahkan widget dimana saja yang ingin kalian pasang Recent Post
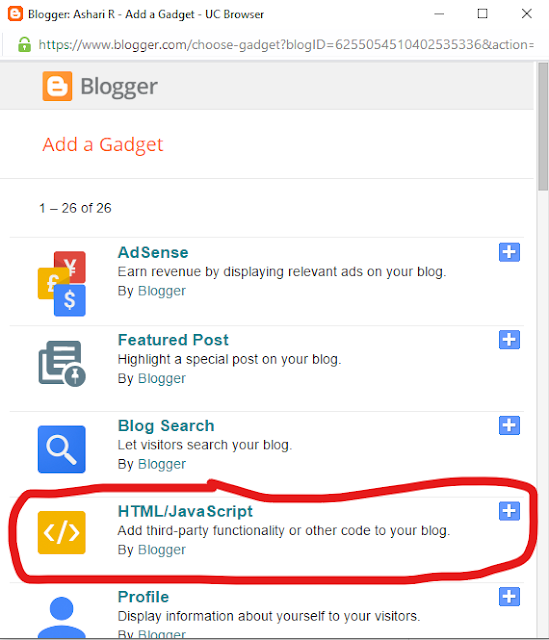
4. Akan ada window kecil yang akan muncul, cari HTML / Javascript
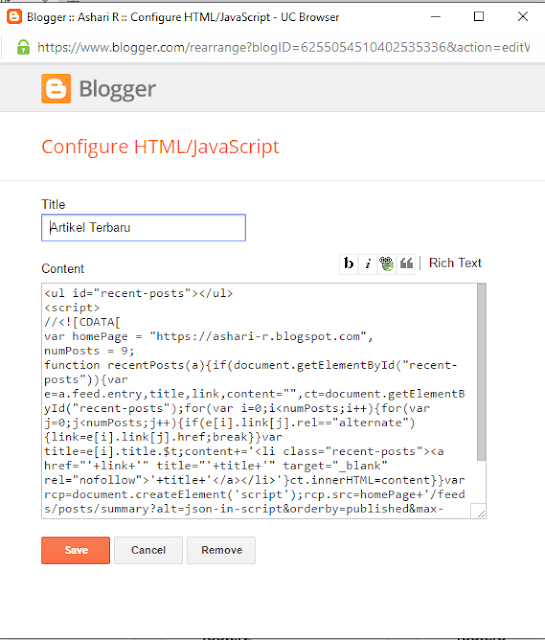
5. Isi Title / Judul dengan Recent Posts, atau bisa juga Artikel Terbaru
6. Copy kode dibawah ini dan paste di content HTML / Javascript tadi
<ul id="recent-posts"></ul>
<script>
//<![CDATA[
var homePage = "https://ashari-r.blogspot.com",
numPosts = 9;
function recentPosts(a){if(document.getElementById("recent-posts")){var e=a.feed.entry,title,link,content="",ct=document.getElementById("recent-posts");for(var i=0;i<numPosts;i++){for(var j=0;j<numPosts;j++){if(e[i].link[j].rel=="alternate"){link=e[i].link[j].href;break}}var title=e[i].title.$t;content+='<li class="recent-posts"><a href="'+link+'" title="'+title+'" target="_blank" rel="nofollow">'+title+'</a></li>'}ct.innerHTML=content}}var rcp=document.createElement('script');rcp.src=homePage+'/feeds/posts/summary?alt=json-in-script&orderby=published&max-results='+numPosts+'&callback=recentPosts';document.getElementsByTagName('head')[0].appendChild(rcp);
//]]>
</script>
ganti http://ashari-r.blogspot.com dengan alamat blog kalian, numPosts = 9 adalah jumlah artikel yang akan ditampilkan7. Seperti dibawah ini, jika sudah klik Save / Simpan
8. Masih di Blogger, ke menu Theme / Tema
9. Klik Edit HTML
10. Cari kode "<style" yang berada dibawah "]]></b:skin>" dengan cara CTRL+F (klik kiri di box kodenya terlebih dahulu)
11. Copy kode CSS dibawah ini dan paste dibawah kode <style
/* Recent Posts */
#recent-posts{list-style:none;margin:0;padding:0}
#recent-posts{display:block;clear:both;overflow:hidden;list-style:none;border-bottom:1px solid #e3e3e3;word-break:break-word;padding:10px 0;margin:0;}
#recent-posts a{color:#444;border:1px;}
#recent-posts li a:hover{color:#db5632;text-decoration:underline}
#recent-posts li:before{content:"\f054";;font-family:fontawesome;margin:0 9px 0 4px;color:#db5632;overflow:hidden;transition:all .3s;padding-top:-20px;}
#recent-posts li{border-bottom:1px solid rgba(0,0,0,0.1)}
#recent-posts a{line-height:25px;margin-left:-5px;}
12. Jika sudah klik Save / Simpan, dan cek hasilnya :D
Bagaimana ? Mudah bukan untuk membuat recent posts / artikel di blogspot ? Oke itu saja artikel Cara Membuat Recent Post di Blogspot kali ini. Semoga bisa membantu. Sampai jumpa di postingan saya berikutnya. See you later